-
7-1. Customize the Branding of the PortalTutorials & Tips/CA Identity Portal 2022. 6. 3. 16:36
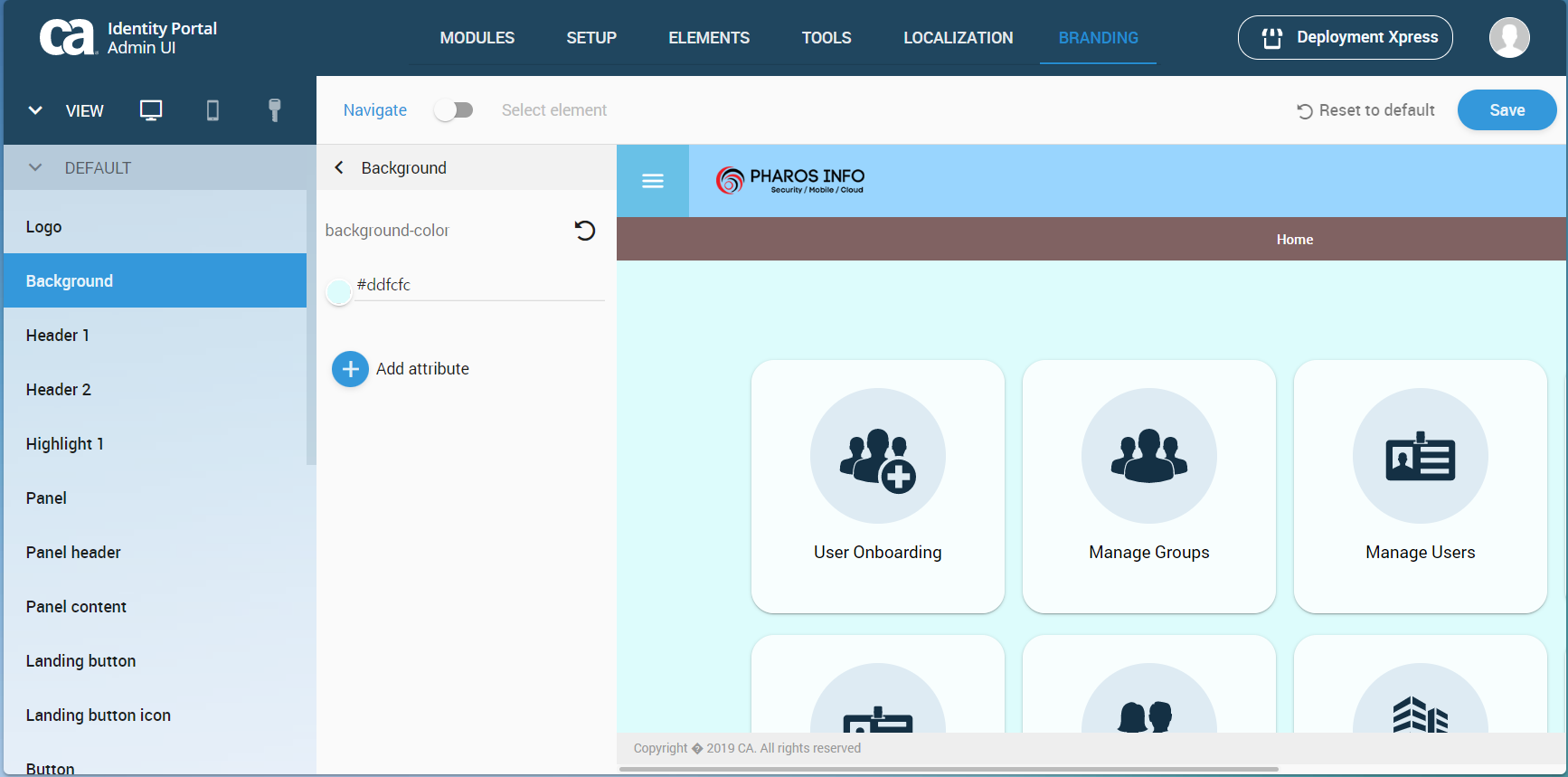
Portal에서 사용하는 Branding을 직접 설정해보도록 하겠습니다. Admin Portal에서 BRANDING 탭으로 이동합니다.
변경 사항이 있을 시 포털의 모양을 미리 볼 수 있는 예제 포털 화면이 나타납니다.

<그림1>변경 예시 화면 1. Customize the Branding of the Portal
1-1. Change the Portal Header Color
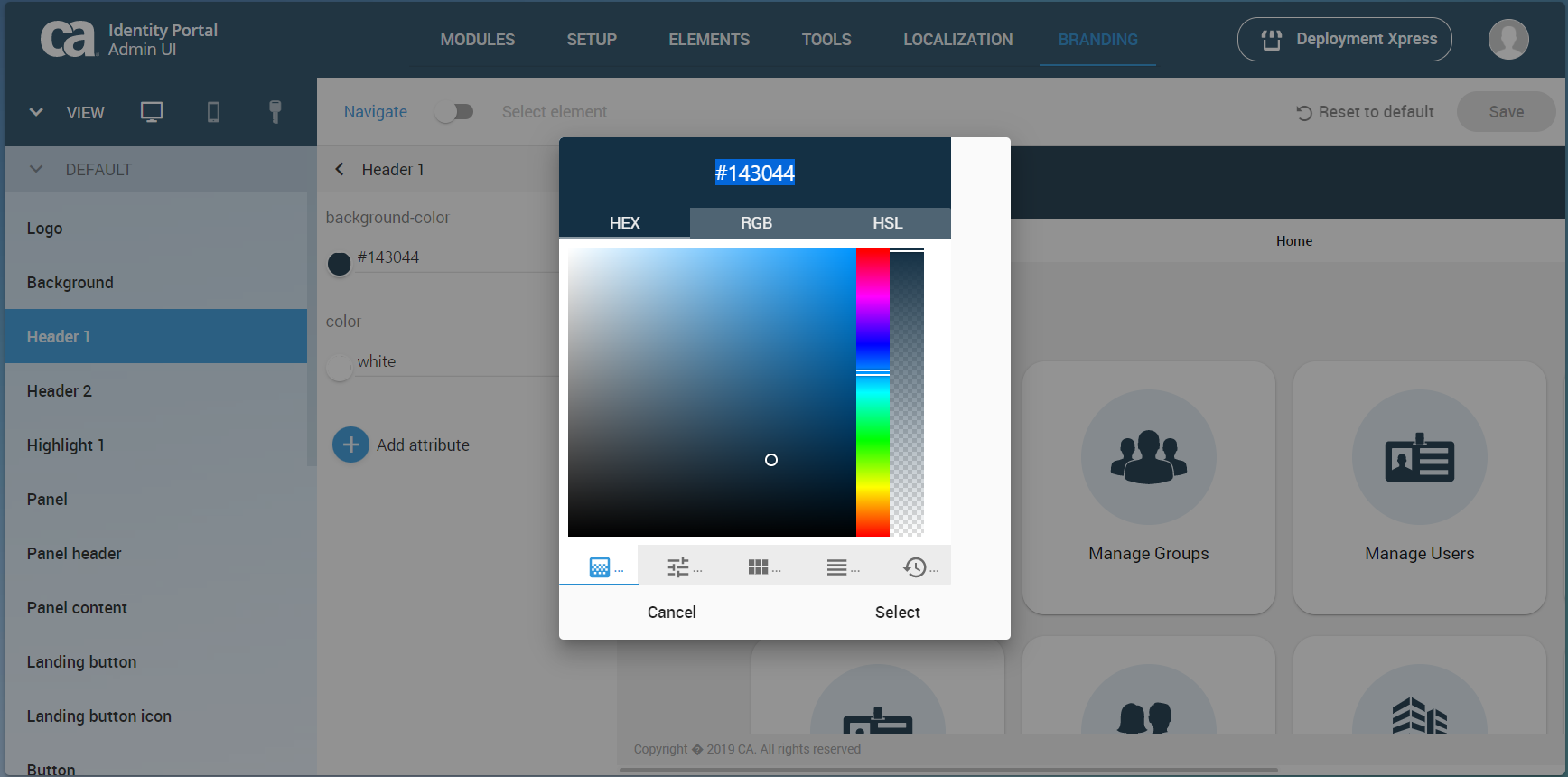
Portal에서 Header의 색을 변경해보겠습니다. Header 속성에서 색을 수정하면 예시로 변경된 것을 확인할 수 있습니다. Background-Color와 상단 메뉴 아이콘 Color를 변경할 수 있습니다.

<그림2>상단 Header 변경 1-2. Change the Menu Background Color
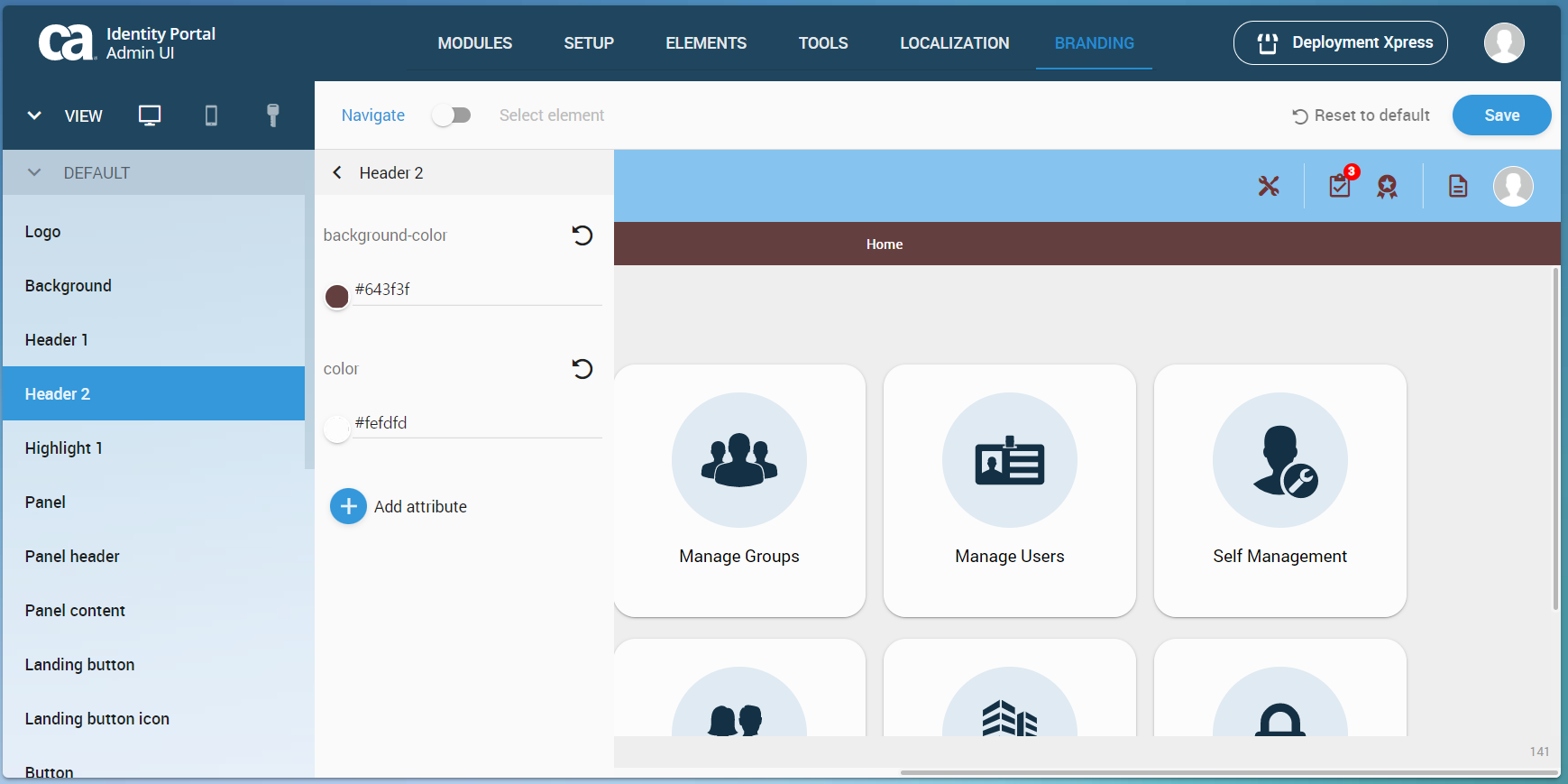
기본 흰색으로 되어있는 상단 메뉴바 바로 아래에 작은 헤더의 색상도 변경할 수 있습니다. Header 2에서 배경 색과 Text 색상을 변경할 수 있습니다.

<그림3>하단 Header 변경 1-3. Change the Logo
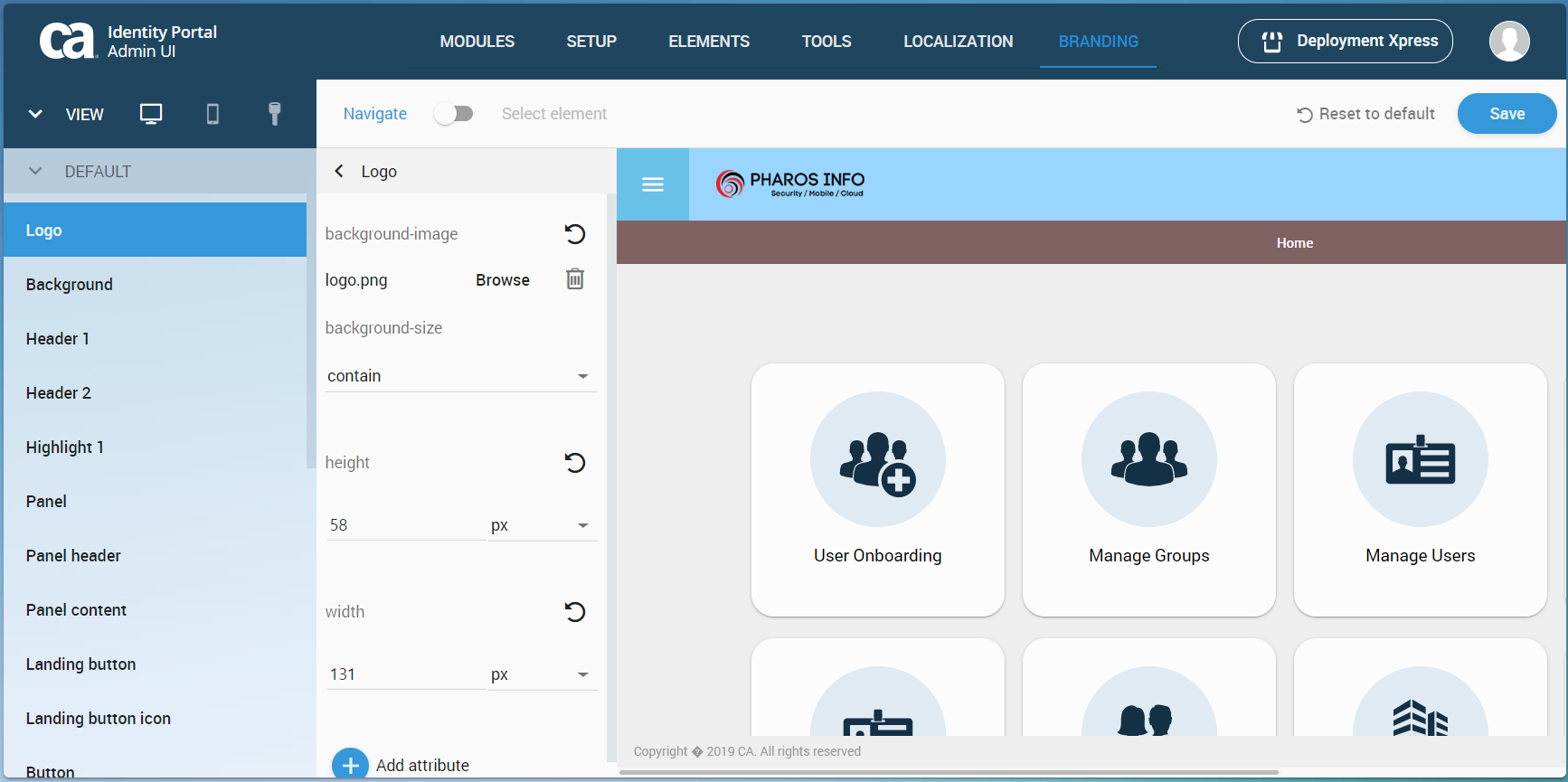
좌측 상단에 있는 CA Technologies 로고를 변경하겠습니다. Logo 메뉴에서 이미지를 업로드하여 로고를 편집합니다.
이미지를 업로드 한 후 크기 수정이 가능합니다.

<그림4>로고 변경 1-4. Change the Portal Background
회색으로 설정되어있는 바탕색 변경은 Background 탭에서 변경 가능합니다.
Add attribute를 선택하여 이미지로 업로드할 수 있습니다.


<그림5>바탕 변경 1-5. User Portal 확인
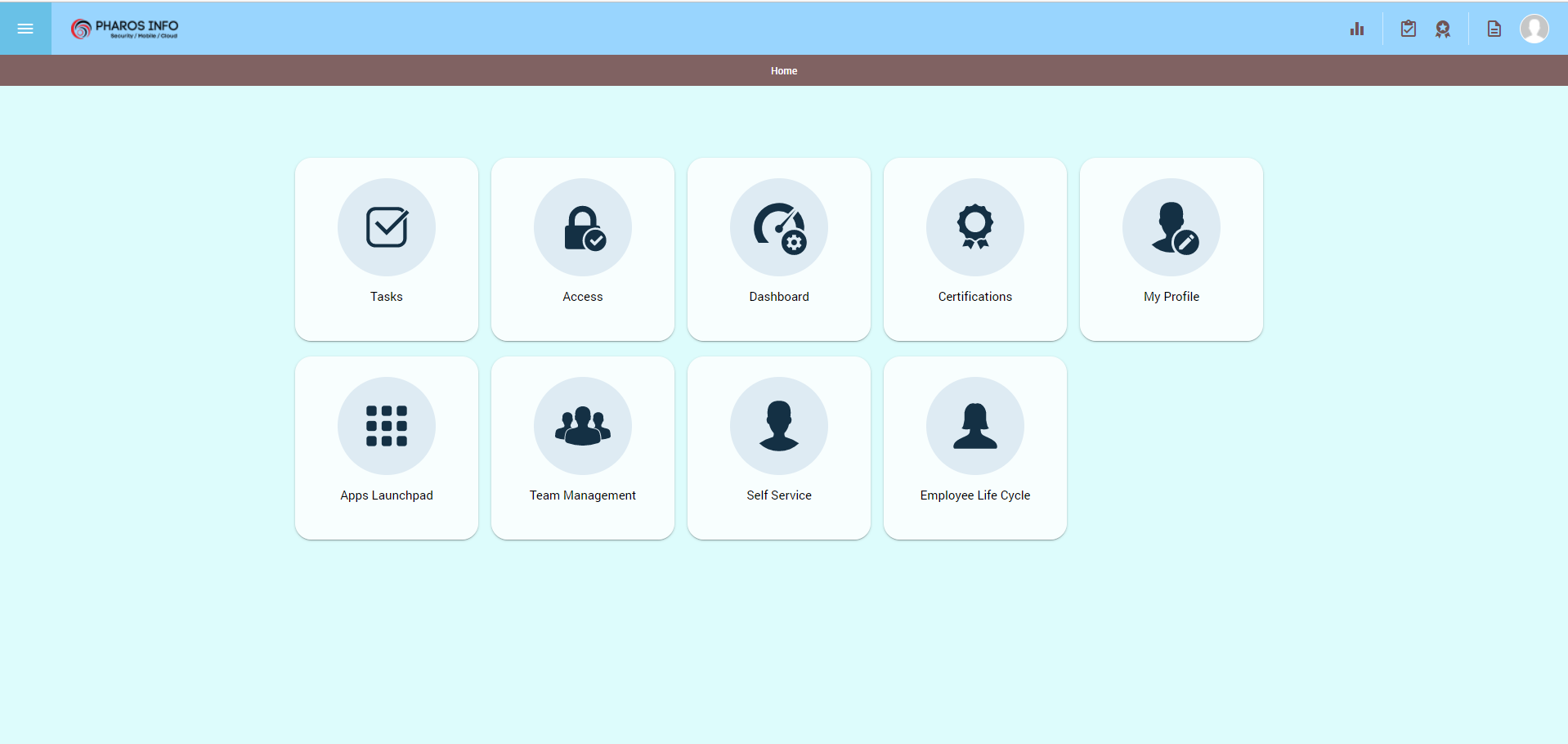
변경된 사항을 Save하고, User Portal로 접속하면 수정된 모습을 바로 확인할 수 있습니다.

<그림6>변경 내역 User Portal에서 확인 1-6. 사용자 프로필 사진 추가
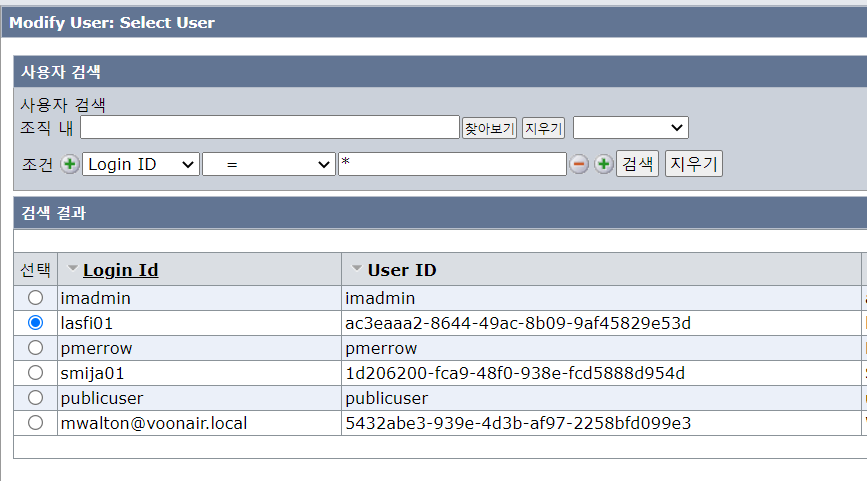
imadmin의 프로필 사진을 변경해보겠습니다.
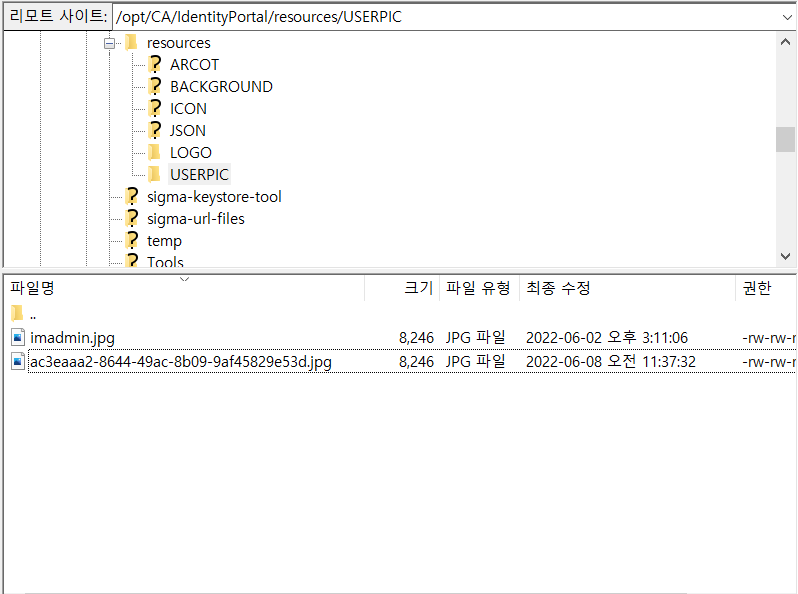
CA IM이 설치되어 있는 서버에서 아래의 경로로 이동합니다.
/opt/CA/IdentityPortal/resources/USERPIC
가상머신으로 서버 생성 시 아래
/opt/CA/VirtualAppliance/custom/IdentityPortal/resources/USERPIC해당 경로에 원하는 파일은 User_ID와 같은 파일명으로 업로드하면 됩니다.


<그림7>서버 프로필 사진 업로드 1-7. User Portal 프로필 사진 확인
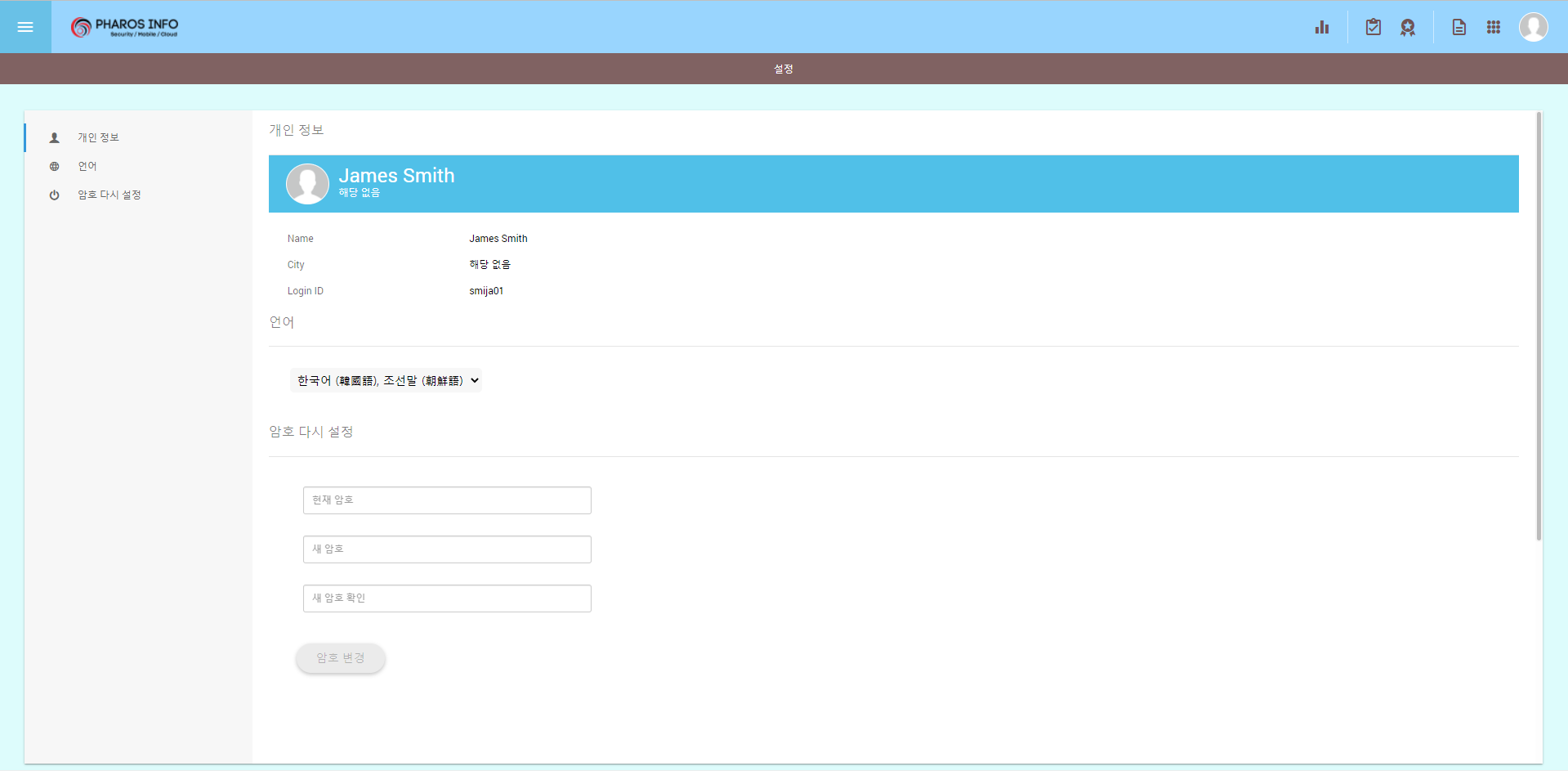
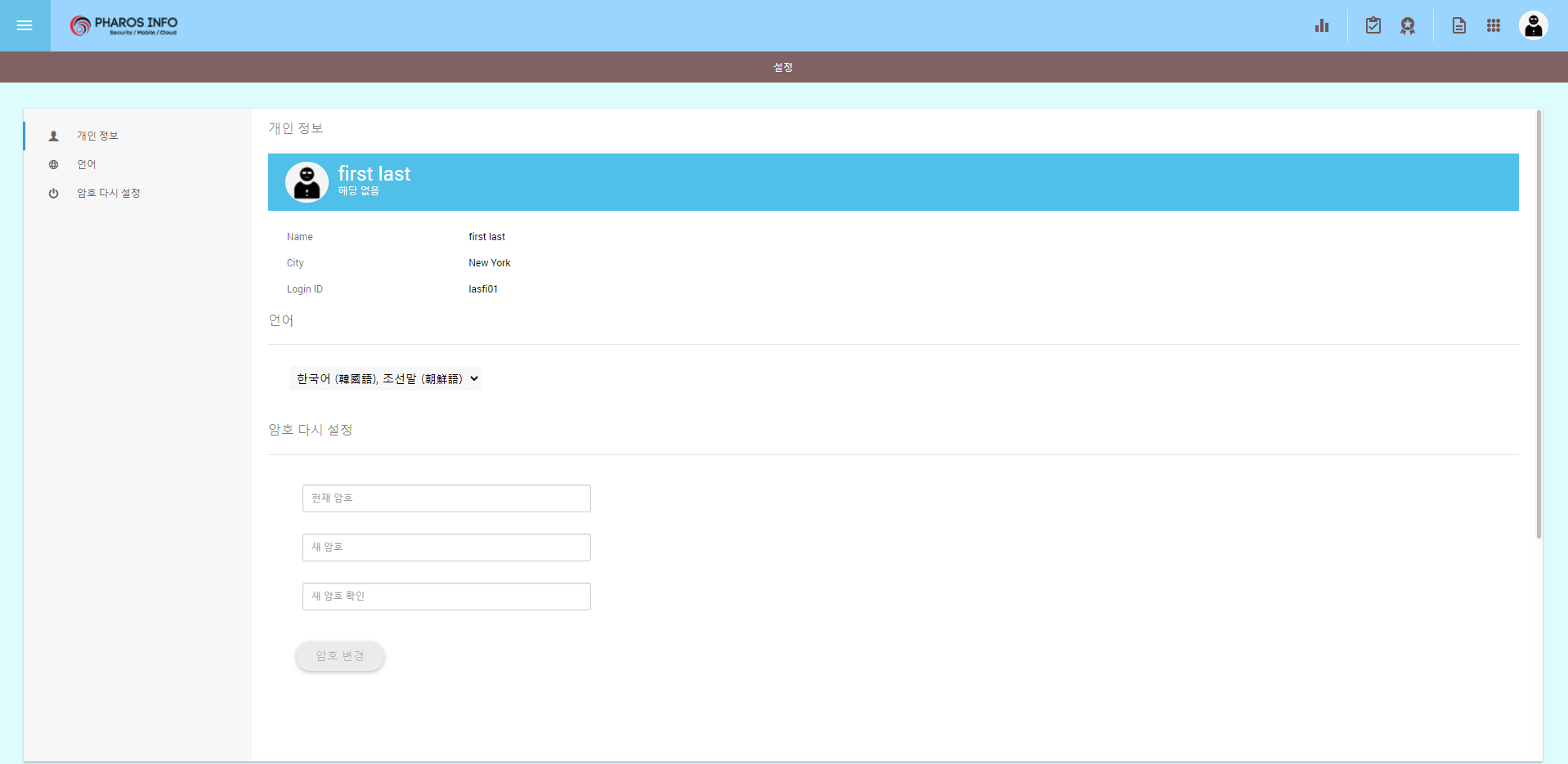
파일 업로드가 완료되면 User Portal에 업로드한 계정으로 접속합니다. 우측 상단의 프로필 사진과 계정 설정 화면의 프로필 사진을 통하여 서버에 업로드한 jpg 파일을 확인할 수 있습니다.


<그림8>User Portal 프로필 변경 확인 만약 사진이 변경되지 않을 시, 해당 브라우저의 Data를 삭제 후 재접속합니다.
'Tutorials & Tips > CA Identity Portal' 카테고리의 다른 글
7-3. Custom Script를 통해 양식 생성 (0) 2022.06.07 7-2. Applications Launchpad에 새 링크 생성 (0) 2022.06.03 6-1. Create a Use Case from Scratch (0) 2022.06.03 5-1. Customize a Deployed Use Case (0) 2022.06.03 4-2. 자체 등록 및 셀프 서비스를 위한 Use Cases 배포 (0) 2022.06.02